banner:https://www.pixiv.net/artworks/90496169
上学期小新的HDMI接口突然坏了,我想着用 USB Hub顶用一下就算了。寒假里直接狗东返厂换了一块主板——收到返件的时候我内心是什么慌张的——发现没有被调包成爱国者主板后,才稍稍有些放心。测试了一下后顺带重装了系统。众所周知,重装系统后的环境搭建十分烦人,特别是对于Hexo这种框架。但不可否认的是,已经拥有和想要有一个博客的人似乎很多,不管出于什么原因,但是很多时候我们都想偷个懒,光是写博客已经绞尽脑汁了,搭建一个博客并个性化,这种复杂度足以使一位211大学的高材生专注于集训而拖延。
那么用上CI后,这种情况是否会有所改观?本文以Hexo的Stun为例,记录了从0开始搭建一个博客并魔改上CI自动部署的内容。注意:阅读以下文本需要相关基础。
理论上只需要Git,开发时可能需要其他工具,如node。
按照网上一大堆的教程装好Hexo和主题,粗略配置即可,不再赘述。新建一篇post并启动server以验证安装是否成功。
经过一番折腾我们的文件夹结构可能会像这样(省略了node_modules):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ├── .github │ └── dependabot.yml ├── .gitignore ├── _config.landscape.yml ├── _config.yml ├── package-lock.json ├── package.json ├── scaffolds │ ├── draft.md │ ├── page.md │ └── post.md ├── source │ └── _posts └── themes ├── .gitkeep └── stun
如果有CI的话,用不到这么多一堆文件夹。把多余的文件都删掉,变成:
1 2 3 4 5 6 7 8 9 ├── _config.yml # Hexo 站点配置 ├── package-lock.json ├── package.json # 项目清单 ├── source # blog 数据文件夹 │ └── _posts │ └── hello-world.md └── themes └── stun └── _config.yml # 主题配置
为了下一步编写CI脚本更方便,博主把themes\stun\_config.yml文件移到了source\_posts\_data文件夹下,并更名为stun.yml,由于博主本人在配置主题时改动了原始主题的翻译文件,拷贝一份修改好的themes/stun/languages/zh-CN.yml到当前Hexo项目目录备用。最后结果长这样:
1 2 3 4 5 6 7 8 9 ├── _config.yml ├── package-lock.json ├── package.json ├── source │ └── _posts │ ├── _data │ │ └── stun.yml │ └── hello-world.md └── zh-CN.yml
新增.github\workflows\publish.yml,写一个自动安装hexo并生成网页发布的脚本:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 on: push: jobs: publish: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 with: fetch-depth: "0" - uses: actions/setup-node@v2 with: node-version: "16" - run: npm install - run: git clone https://github.com/liuyib/hexo-theme-stun.git themes/stun - run: mv source/_data/sutn.yml themes/stun/_config.yml -f - run: mv zh-CN.yml themes/stun/languages/zh-CN.yml -f - run: npm run build - name: Deploy uses: peaceiris/actions-gh-pages@v3 with: personal_token: ${{ secrets.DEPLOY_KEY }} external_repository: xizeyoupan/xizeyoupan.github.io publish_branch: master publish_dir: ./public
把这个Hexo项目上传到github,理论上就能自动部署了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 import osimport shutilimport subprocessCURRENT_PATH = os.path.dirname(os.path.abspath(__file__)) if not os.path.exists(os.path.join(CURRENT_PATH, 'themes' , 'stun' )): out = subprocess.check_output('git clone https://github.com/xizeyoupan/hexo-theme-stun.git themes/stun' , cwd=CURRENT_PATH, shell=True ) print (out.decode('utf-8' )) out = subprocess.check_output('npm install' , cwd=CURRENT_PATH, shell=True ) print (out.decode('utf-8' )) shutil.copyfile(os.path.join(CURRENT_PATH, 'source/_data/sutn.yml' ), os.path.join(CURRENT_PATH, 'themes/stun/_config.yml' )) shutil.copyfile(os.path.join(CURRENT_PATH, 'zh-CN.yml' ), os.path.join(CURRENT_PATH, 'themes/stun/languages/zh-CN.yml' )) try : subprocess.call('npm run server' , cwd=CURRENT_PATH, shell=True ) except KeyboardInterrupt: os.remove(os.path.join(CURRENT_PATH, 'db.json' ))
如果你对主题提供的功能不满意,往往可以自己添加恰当的插件,在Hexo项目目录用npm安装,配置可以写在站点配置的_config.yml中。
hexo-filter-mathjax :如果你不想用一些renderer操纵数学公式,用这个。
hexo-generator-feed :生成RSS。
hexo-generator-sitemap :生成sitemap。
hexo-helper-live2d :live2d插件,虽然archived了但是能用就行。
如果你对主题仍不满意或想要的功能没有插件支持,可以考虑fork一份并自行修改相关代码。如果你的功能非常完善,还可以提一个PR。
MetingJS themes/stun/layout/_partials/widgets/MetingJS.pug,内容为
1 2 3 4 5 6 7 8 9 10 11 12 13 link ( rel="stylesheet" href="https://unpkg.com/aplayer/dist/APlayer.min.css" ) script (src="https://unpkg.com/aplayer/dist/APlayer.min.js" )script (src="https://unpkg.com/meting@2/dist/Meting.min.js" )meting-js ( server="netease" type="playlist" id="歌单id" fixed="true" )
接着修改themes/stun/layout/_partials/head/head.pug,在最后插入include ../widgets/MetingJS.pug即可。
如果主题或者框架有问题,可以尝试自行修改。比如本人在此主题使用中确实发现有问题
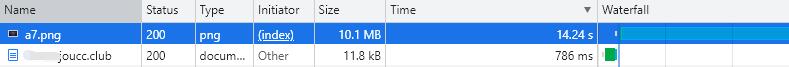
本博客使用ucloud source/assets下本地也存有一份。当图片很大时,需要进行压缩。不然非常影响浏览体验,如下图。
大概只有博主这么耐心的人才会耐着性子等15秒来加载一张不是lazy-load的图片——抛开美观不谈,让这种图片在首页加载着实让人心急。我们当然可以手动压缩然后上传到COS,当然也可以用类似picgo的插件,但过程比较繁琐。所以这里我们用squoosh/cli,配合脚本来实现自动压缩并上传。那么我们在写md时遇到把图片等资源文件放到source\assets目录下,由于hexo会把source文件夹下的内容放到网站主目录,引用链接时只需要去掉相对目录的source就行了。由于代码太烂这里就不放了。
所以江南哥和小晗的blog啥时候能搭完呢?
哈哈晗哥博客搭完了捏😋



 在此澄清一下,博主对于这种行为深恶痛绝。
在此澄清一下,博主对于这种行为深恶痛绝。 